Цена
38 500 тенге
-0%
38 500 тенге
Экономия
0 тенге
Редакция Битрикс
Без лицензии
Бизнес
Малый бизнес
Стандарт
Старт
-
Работает на редакциях Битрикс
Адаптивность
Нет;
Описание
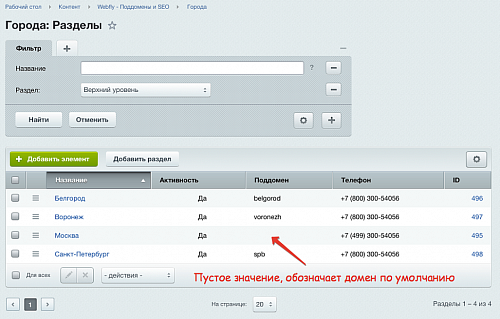
Модуль позволяет легко создавать поддомены на сайте и устанавливать для каждого поддомена свои уникальные параметры: телефон, контактную информацию, метатег для webmaster.yandex и многое другое. Вы также можете самостоятельно создавать свои параметры. Управлением всеми поддоменами осуществляется из одного инфоблока.
Дополнительно в модуле реализован удобный помощник SEO-оптимизатора. Инфоблок «SEO», создаваемый модулем, дает возможность управлять метатегами и SEO-текстами на любых страницах сайта.
Плюсы использования:
Поддомены создаются динамическими (псевдодомены), они не занимают дополнительного места у вас на сервере (только увеличивается размер кеша).
Дополнительно в модуле реализован удобный помощник SEO-оптимизатора. Инфоблок «SEO», создаваемый модулем, дает возможность управлять метатегами и SEO-текстами на любых страницах сайта.
Плюсы использования:
- Возможность присвоения отдельного региона каждому поддомену,
- Простота аналитики (настройка счётчика для каждого поддомена),
- Подтверждение прав в сервисах для вебмастера Яндекс и Google,
- Привлечение дополнительного объема трафика из поисковой выдачи, за счет мультивыдачи,
- Продвижение в нескольких регионах,
- Назначение/смена meta тегов <title>, <description>, <keywords>, <robots> для любой страницы вашего сайта,
- Установка и смена SEO текстов для любых страниц сайта и поддоменов,
- Возможность включения, выключения контента для каждого поддомена в отдельности (инструкция в установке).
Поддомены создаются динамическими (псевдодомены), они не занимают дополнительного места у вас на сервере (только увеличивается размер кеша).
Характеристики
Работает на редакциях Битрикс
Адаптивность
Нет
Композит
Нет
Разработчик
ВебФлай
Опубликовано
15.10.2015
Обновлено
28.06.2023
Версия
1.0.8
Пробный период
Нет
Установок
500 - 999 раз
Отзывы